Immer öfter ist es möglich gestalterische Arbeiten vom Desk auf’s Tablet zu verlagern. Zahrleiche Apps werden immer leistungsfähiger und lassen „klassische Suiten“ mehr und mehr als fossile und entbehrliche Software erscheinen. Zusammen mit dem hochaufösenden Retina-Display des iPads erreichen nun die zwischenzeitlich von vielen vermissten „Paper-Feelings“ und die Webintegration wieder eine eigene konkurrenzfähige Qualität für Fun und professionelle Arbeit. Dies jedenfalls für alle, die bereit sind ihre Arbeitstechniken auf „Touch & Feel“ umzustellen.
„iFontMaker“ von Eiji Nishidai @eijtom ist eine Meilenstein-App.
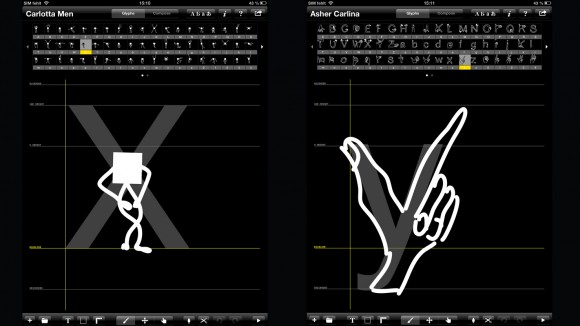
Wie der Name „iFontMaker“ impliziert, lassen sich mit „iFontMaker“ über ein intuitives User Interface, illustrative Fonts erzeugen:
100% original hand typeface can be done in minutes …
Ganz gleich ob man „from scratch“ eine neue Schrift oder einen bestehenden Font adaptieren will, diese App unterstützt die Anwender mit integriertem typographischen Know-How von internationalen Unicode Charsets, über Kerning, Spacing bis hin zur ttf- und Webfont-Generierung.
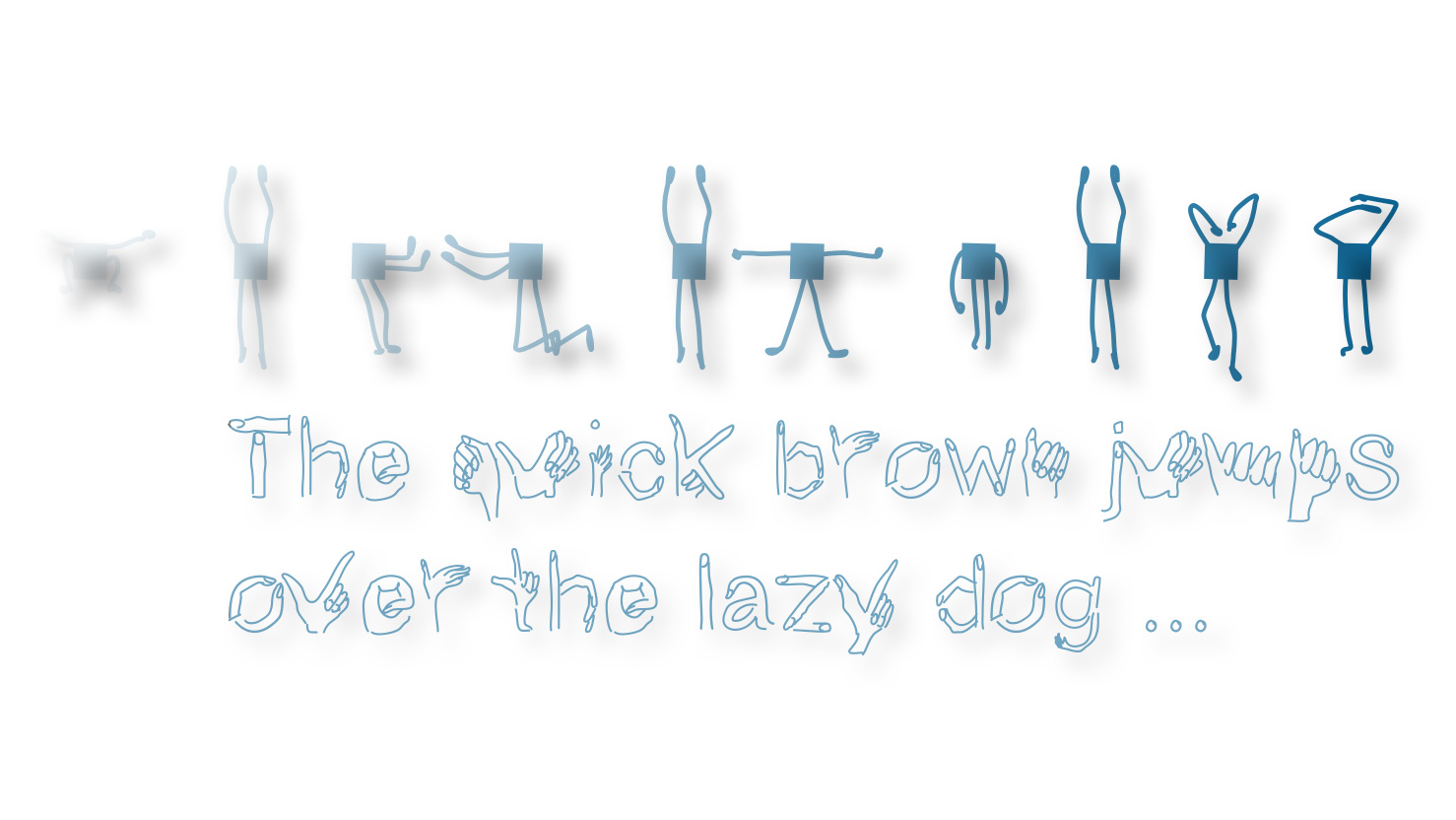
Ich habe mit diesem leistungsfähigen Tool die „typodancers“ realisiert und mich in zudem an der Realisierung von Sketch-Fonts versucht. Zuerst den Pinsel wählen – es gibt einen Pinsel, eine Breitfeder, einen Bleistift und eine geometrische Linie – und schon geht’s los. Das Pinsel-Tool gefällt mir am besten. Die Feineinstellungen zur Breite sind koordiniert mit der Glättung. Das erlaubt in beliebiger Grösse, weiche Striche zu ziehen. Feine Details lassen sich zudem vergrössert zeichnen und dann in der Vektoransicht als Pfad verkleinern, ohne dass der Strich dabei dünner wird.
Clevere Strichführung
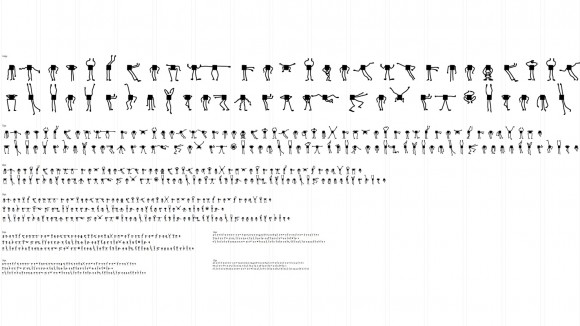
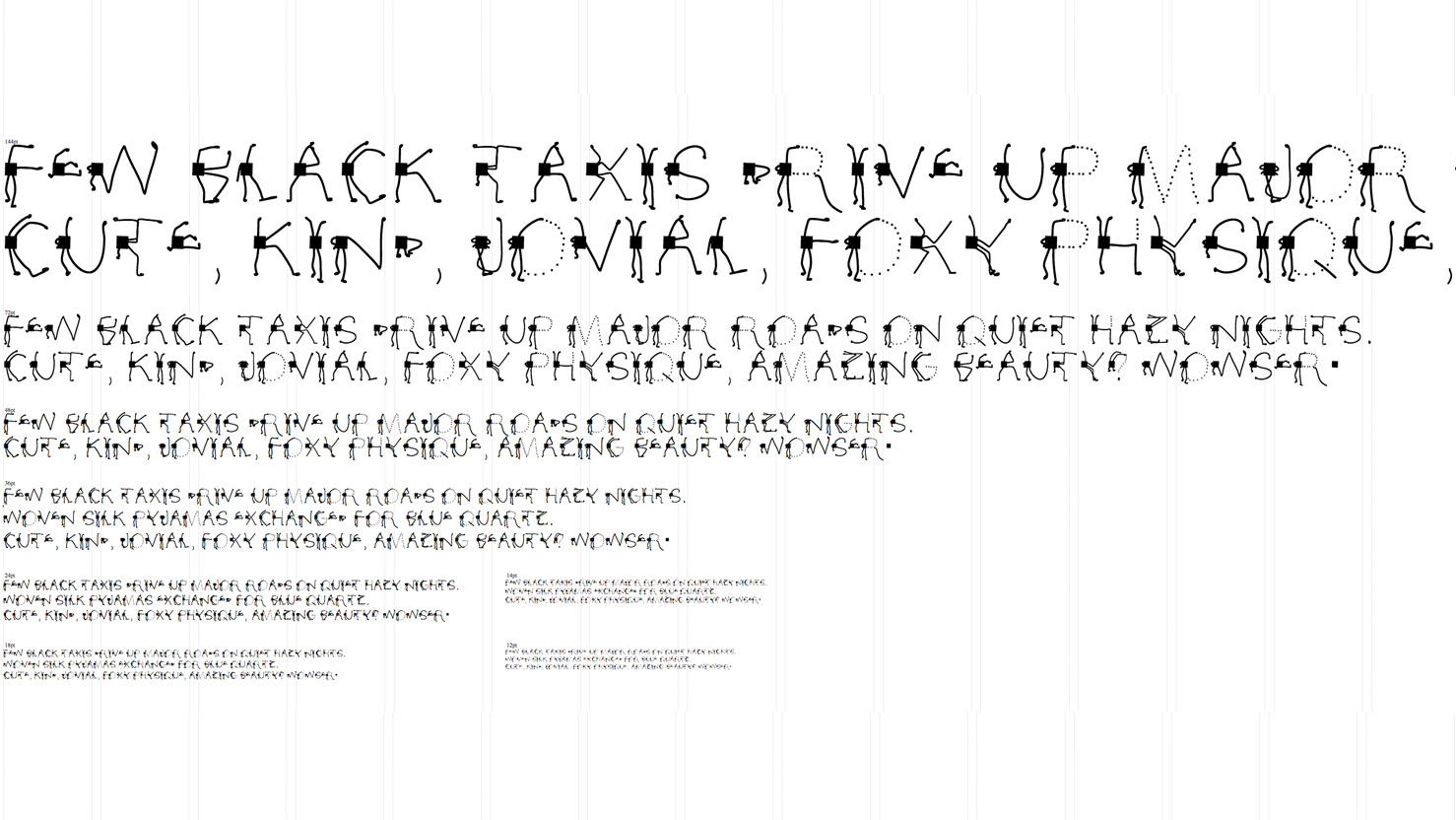
Eine ausgewogene Schrift ist ja auf gleichförmige Strichbreiten angewiesen, um zu einem einheitlichen Schriftbild zu kommen. Konsistenz der Strichführung ist etwas, was mich bei der Anwendung dieses Tools am meisten beeindruckt hat. So habe ich gleich begonnen mit einem festen Element zu spielen, woraus der „Charlotta Men“ Symbol-Font entstanden ist, der nun die „Hauptrolle“ in einem kleinen Trailer besetzt.
[vimeo id=“60372604″]
Nach erfolgter Arbeit lassen sich die generierten Fonts direkt auf der ttf2.com-Publishing Plattform publizieren oder im Rahmen eines Webprojektes als Webfont einbinden.
Wenn Sie die True Type Fonts auf ihrem Computer zur freien Verwendung instalieren möchten, klicken Sie auf untenstehende Abbildungen, downloaden die entsprechenden beiden Dateien und installieren diese auf ihrem System.
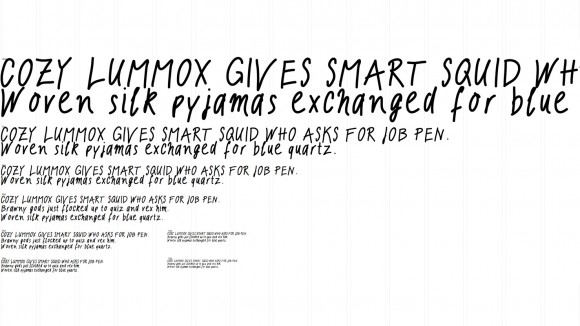
‚Charlotta Men‘ Font
‚Carlotta Men To Read‘ Font
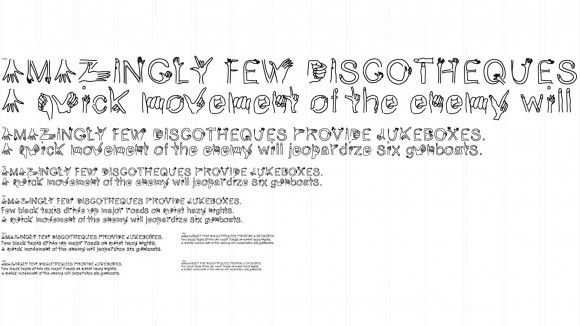
‚Asher Carlina‘ Font